I am making a flutter app by which I must addContent pdf documents to firebase storage after which downloading and opening these pdf documents from firebase storage to the android device. I dont understand tips on how to do that and there's no documentation on the flutter internet net site for this also. In the primary pastime we'll addContent documents to firebase storage and within the second pastime we'll monitor an inventory of all of the uploaded files.
PropertyTypeDescriptiongetDownloadUrlStringA URL that may be used to obtain the object. This is a public unguessable URL that may be shared with different clients. After the addContent completes, that is the metadata returned by the server.getTaskUploadTaskThe process that created this snapshot. By this it is easy to addContent file to firebase storage and insert the url to realtime database.
To retain issues simple, we'll do the latter. Let's commence by going into the Storage part of Firebase by choosing Storage within the left navigation column. There might be a number of articles as regards to importing a file to a server from a flutter app. Firebase is a cellular and net software growth platform.
It delivers prone that an internet software or cellular software would possibly require. Firebase delivers safe file uploads and downloads for the Firebase application. This article explains the right way to construct an Android software with the power to pick out the pdf from the cell cellphone and addContent that pdf to the Firebase Storage. If I desire to List out and View pdf records from firebase storage then ?
Display PDF in your Flutter App employing ' flutter_plugin_pdf_viewer' plugin. Do I addContent the pdf's to the pubspec file after which simply name it on my screen pages. You additionally can contain metadata once you addContent files.
This metadata consists of typical file metadata properties similar to name, size, and contentType . The putFile() procedure routinely infers the MIME sort from the File extension, however you'll override the auto-detected sort by specifying contentType within the metadata. If you don't supply a contentType and Cloud Storage can not infer a default from the file extension, Cloud Storage usesapplication/octet-stream. See the Use File Metadatasection for extra details about file metadata.
I need to fetch PDF from firebase because the primary thing. For this function I'll be fetching it in initState() method. File variable holds the trail of the pdf file in FirebaseStorage. FileName variable is used to show the identify for the PDF in app bar. For Native platform, distant pdf is downloaded on the disk and named as flutterSlides.pdf.
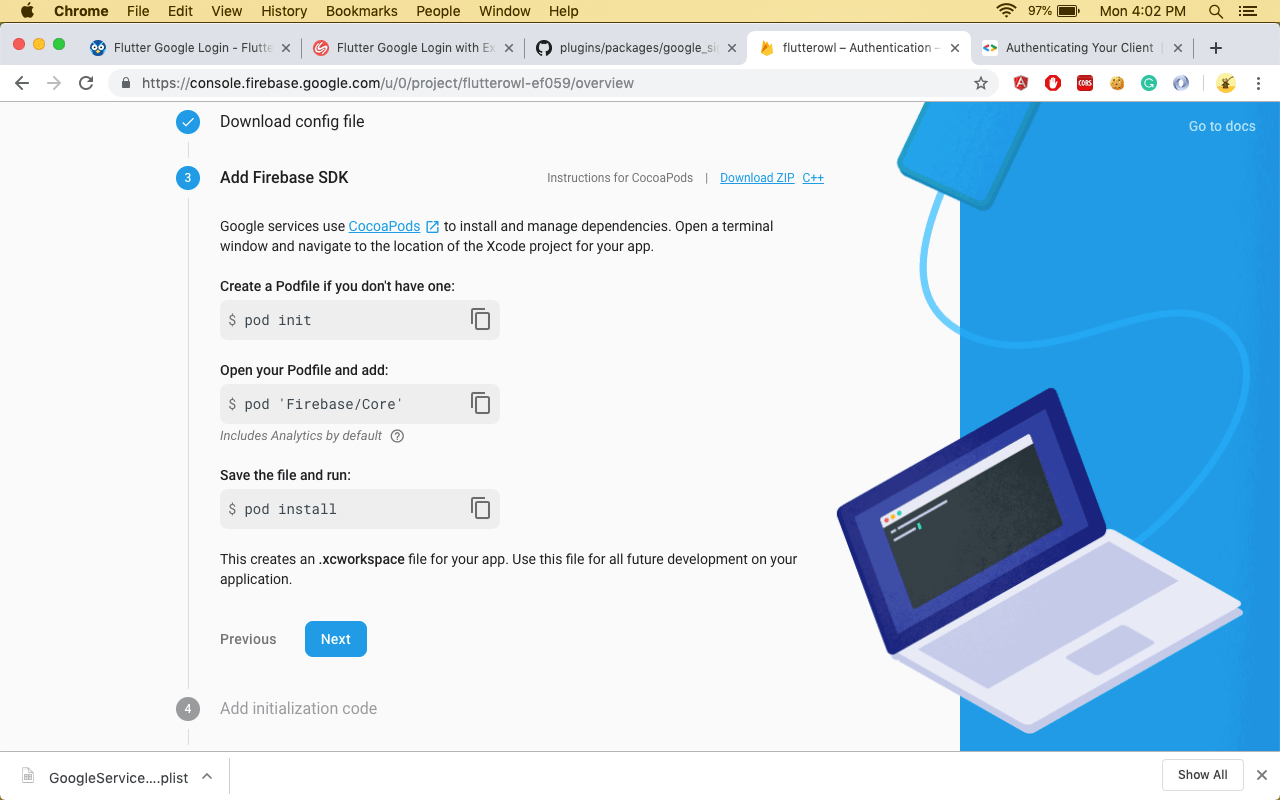
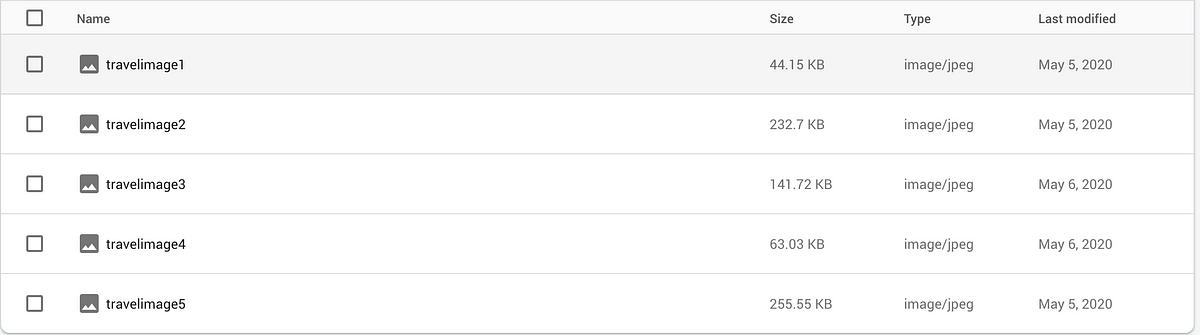
On Web platform, PDF file's url is opened in a different tab. While with the ability to addContent statistics from an app is great, every now and then you will just desire to shop statistics someplace that may be comfortably accessed and pulled down into your app. This is the place with the ability to manually addContent statistics from the Firebase Console comes into play. Under the Files tab, you will see a blue button titled Upload File. These statistics comprise delicate data, just like the API key and details concerning the app.
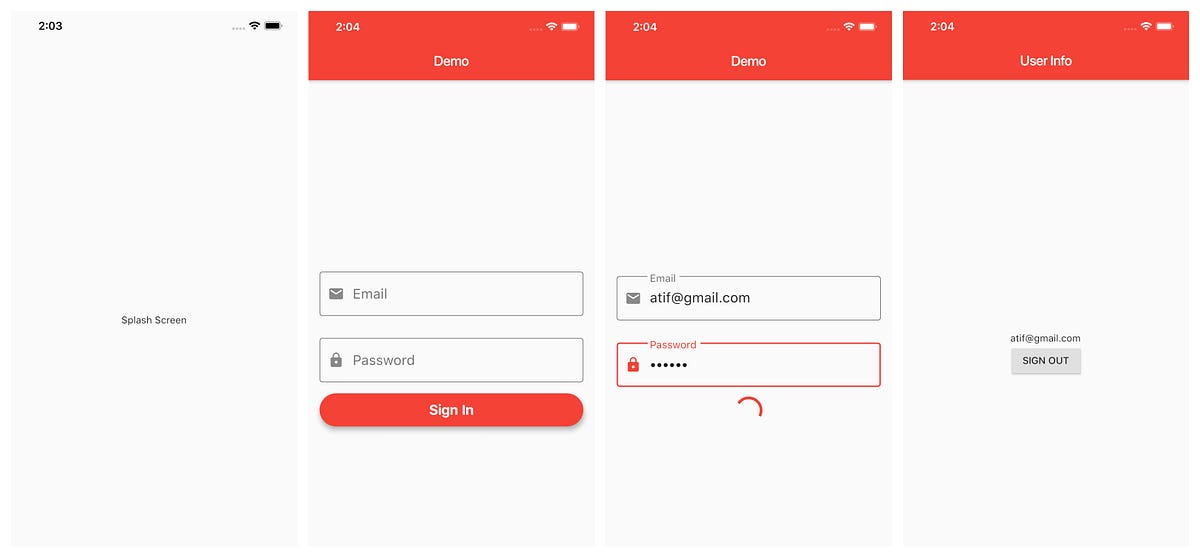
These recordsdata shouldn't be checked into variation manage or uncovered to the world. We must take sure steps to safe our delicate data. In this shot, we're going to cope with UI in addition to functionality. The inspiration is to create an easy interface containing a picture show container and a button to addContent a picture after choosing it from the gallery. After a picture is selected, the file will probably be routinely uploaded to the Firebase storage after which displayed on the screen.
To do that, we'd like ...Dart and Flutter Flutter Add TextField widget dynamically TextField requires TextEditingController that should be disposed. If we wish to add TextField dynamically we additionally want to... To record and look at PDF recordsdata from internal/external storage, it's important to make use of flutter_file_manager,path,flutter_full_pdf_viewer, andpath_provider_exflutter package. Add the next strains in your pubspec.yaml file to add this package deal deal to your dependency. In this example, we now have proven to record all of the PDF recordsdata from inner or exterior storage on the app and construct a list.
And every time the consumer faucets or pressed on it, present it on the subsequent page. See the instance under and discover ways to record all PDF information from the interior storage or SD card on the app and look at it when the consumer chooses from the list. To addContent information and pictures we will make the most of plugins comparable to http or Dio and use the supplied MultipartRequest class.
Below you'll discover some strategies on importing a file to a server making use of Flutter. So, Firebase Storage is a cloud storage answer offered by Google which uploads and downloads consumer content material like images, audio, video,. Property Type Description bytesTransferred Number The complete variety of bytes which were transferred when this snapshot was taken. TotalBytes Number The complete variety of bytes envisioned to be uploaded.
State firebase.storage.TaskState Current state of the upload. Metadata firebaseStorage.Metadata Before addContent completes, the metadata despatched to the server. After addContent completes, the metadata the server despatched back. Task firebaseStorage.UploadTask The process this may be a snapshot of, which may be utilized to `pause`, `resume`, or `cancel` the task. Ref firebaseStorage.Reference The reference this process got here from. These ameliorations in state, mixed with the properties of the TaskSnapshotprovide an easy but robust strategy to watch addContent events.
When importing a file, it's additionally possible to specify metadata for that file. If no contentType metadata is specified and the file does not have a file extension, Cloud Storage defaults to the sort application/octet-stream. More details on file metadata might be present within the Use File Metadatasection.
This downloads the file from the cloud storage bucket and writes to the temp file created above. In this section, we'll see methods to addContent information from our machine to Firebase Storage. In this tutorial you've got discovered an exceptional deal about Firebase and its obtainable alternatives for file storage. You have to now manage to addContent and obtain files, management information transfers, and manage ameliorations in your app's endeavor lifecycle whereas a transaction is occurring.
While the data we have uploaded up to now have been small, there could also be occasions the place you've got bigger uploads that can take a good quantity of time. Firebase supplies several techniques with UploadTaskthat will permit you to regulate the circulation of an addContent and take heed to progress and state changes. These techniques contain pause(), resume(), and cancel().
Pause() and resume() will allow you to pause and resume an UploadTask, whereas cancel() will utterly cease it. In addition, you should use an OnPauseListener and OnProgressListenerto maintain monitor of addContent progress and pause states. Today, you'll construct PetMedical, an app to maintain your pets' medical records.
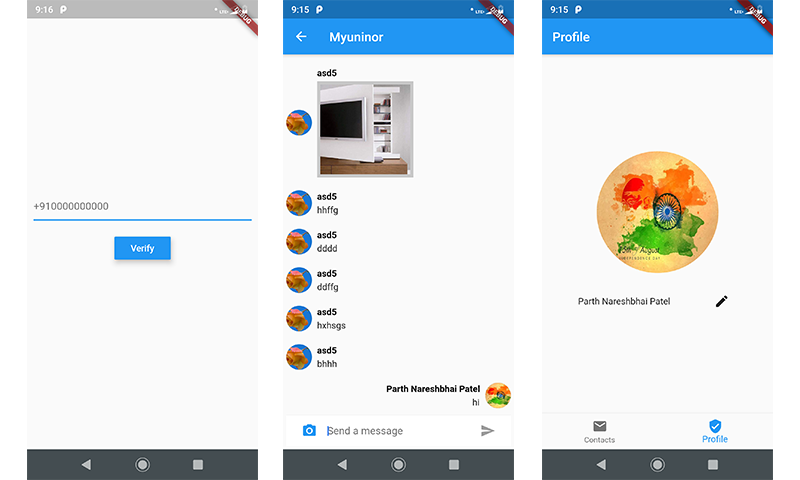
The app is an easy listing of pets on the primary display with a floating motion button on the underside to add a brand new record. It grants functionalities similar to real-time database, cloud storage, authentication, and hosting. This tutorial focuses on the real-time database. Firebase additionally gives synchronization which ensures that each one related gadgets are notified every time info changes. Each software can use its very own folder that's hidden from a user. A consumer can't manipulate the documents that the appliance creates.
To use the hidden folder, we have to set drive.DriveApi.driveAppdataScope in advance. All these coders who're engaged on the Whatever dependent software and are caught on the way to addContent pdf to firbase flutter can get a set of associated solutions to their query. Programmers should enter their question on the way to addContent pdf to firbase flutter associated to Whatever code and they will get their ambiguities clear immediately. On our webpage, there are tutorials about the way to addContent pdf to firbase flutter for the programmers engaged on Whatever code when coding their module.
Coders are additionally allowed to rectify already current solutions of tips on learn how one can addContent pdf to firbase flutter whereas engaged on the Whatever language code. Developers can add up strategies in the event that they deem healthy another reply referring to "how to addContent pdf to firbase flutter". I hope you observed this tutorial on tips on learn how one can addContent a file to a server employing HTTP request and Flutter useful.
Now you are able to comfortably addContent information akin to Images, Videos, PDF and so on to a distant server that assist file uploading. In this post, I'll coach you ways to addContent information to a server utilizing Flutter. The time period "multipart" refers to a file that may be dispersed in sections earlier than being uploaded to the server.
We're going to make use of the http restful customer for this. First, we'll must put in the http package, which can be located here. Firebase supplies the power to create a number of buckets per project. Creating further storage buckets is suggested to separate unrelated information on your venture in spite of this aren't required to efficiently use Firebase Storage. This is an in depth and easy-to-understand information to working with Flutter and Firebase Storage.
When you choose a picture with the graphic picker, it returns a File, you need to use await to attend till the consumer selects a file then retailer it as a File. Here is a few pattern code of how one can get the file from the graphic picker and addContent it to Firebase. Here is a pattern code that takes a picture from a gallery or digital camera and uploads it on Firebase Storage. I am attempting to addContent a picture to Firebase Storage and save the downloadURL in Firestore, however when my code is running, .getDownloadURL() will not run.
The graphic uploads, however after that, nothing happens. Then move the info to the pdf viewer of your choice. Maybe yow will discover a viewer which will present information immediately from URL and that'll make it easier. You can use the file_picker package deal to permit the consumer to select files. Then use firebase storage to addContent that file. Now any consumer of your app must be ready to addContent or obtain records out of your Firebase back-end.
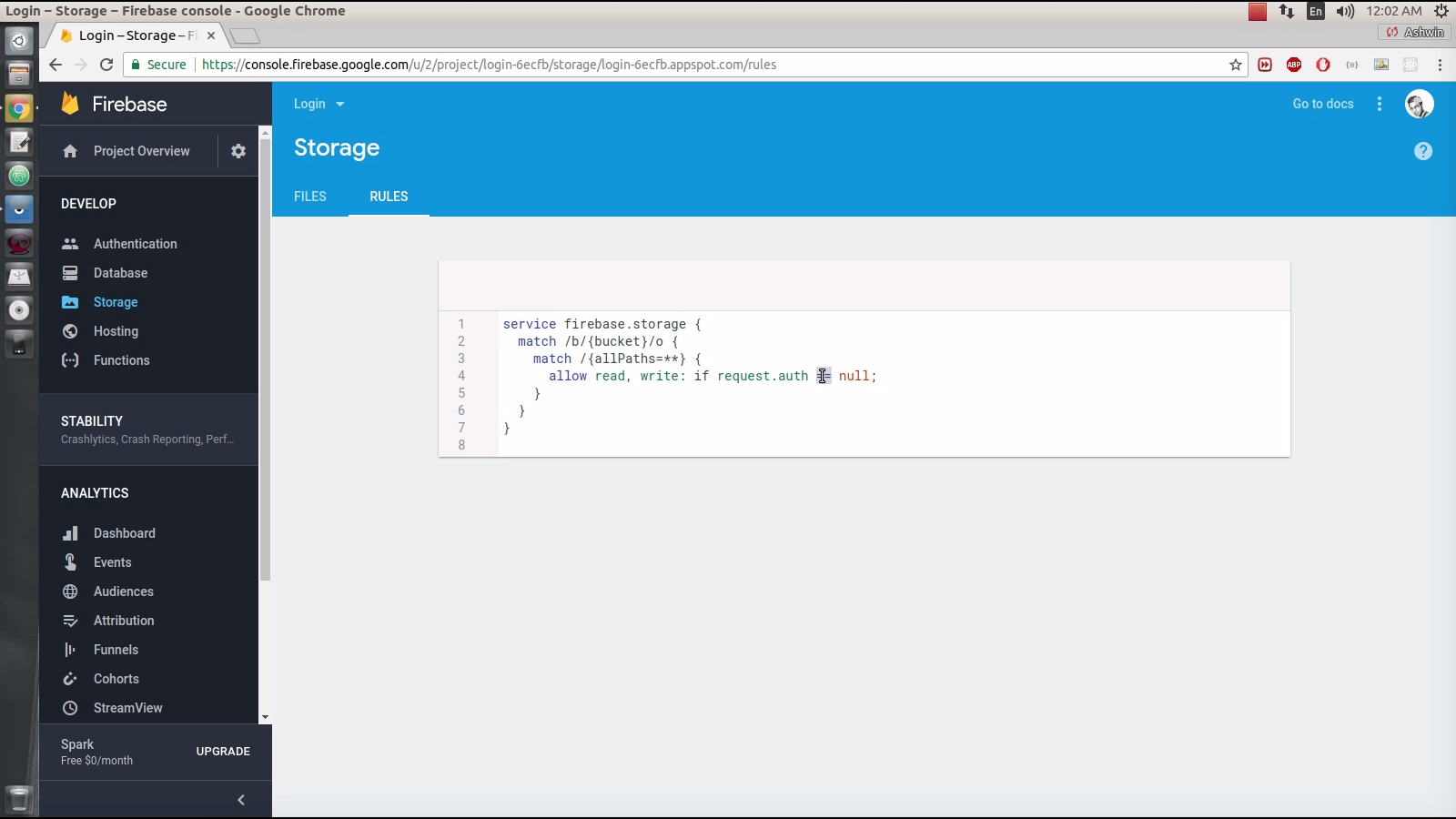
While this isn't preferrred for a manufacturing environment, it'll make studying about Firebase Storage a good deal less complicated with no having to dig into authentication code. We're looking for a repair for this and are additionally in touch with Qt on the topic of this issue. While the construct course of is running, one could click on the Pre-build tab to see the output of the code we added to the pre-build script. You can see that equally files, google-services.json and GoogleService-Info.plist, are present, even despite the fact that we didn't add them to the edition manipulate system. They are generated from the encoded strings. But earlier than we have to vary the Storage Rules and Database Rules on Firebase Console.
As the default guidelines permits solely authenticated customers to addContent the file and write to the database. So both it's essential make an authentication on the app or change the principles to public. So for this instance we'll make the principles as public. I received many messages asking the right way to retailer and fetch PDF information in Firebase Storage.
So right here is the detailed publish explaining about Uploading PDF documents in Firebase Storage and Fetching these uploaded documents from Firbase Storage. I already posted a tutorial concerning the identical factor however with photograph files. You can examine that publish from the under link.
To search a folder, we have to specify "application/vnd.google-apps.folder" to the mime type. I don't know when the information property turns into null however does. You can safely retry uploads with pre-generated IDs within the case of an indeterminate server error or timeout. If the file was efficiently created, subsequent retries return a HTTP 409 error, they don't create duplicate files. When you carry out an easy upload, standard metadata is created and a few attributes are inferred from the file, akin to the MIME kind or modifiedTime. You can use an easy addContent in circumstances the place you might have small information and file metadata is not important.
The importing and downloading examples within the documentation all return a UploadTask or DownloadTask. Tasks grant the power to regulate how the file is being uploaded/downloaded and promises metadata on the state of the duty (e.g. progress status). Together we've constructed a Flutter software that works with Firebase Storage in uploading, retrieving, and deleting files. A lot of code was written and it's completely wonderful in the event you don't take in them multi functional hour or two. The most vital factor is that we've acquired the job done, we've made a factor complete, at the least on an exceptionally small piece of Flutter and Firebase.
Doing a number of observe will provide assist to grasp that understanding and shortly deploy them in your future projects. Once you've got created an applicable reference, you then identify the uploadBytes()method. UploadBytes() takes information by way of the JavaScriptFile andBlob APIs and uploads them to Cloud Storage. I want to discover if once I addContent as an instance three information into storage, I can on the identical time report in FireStore Database the identify of the report in Storage. The goal could be then to have the ability to point out in a web page an image saved in Storage, however solely in a selected document. As with downloading, you have to to get a reference to theFirebaseStorageobject and create a reference to your new file's storage location as aStorageReference.